5.2.4 Add A Style Sheet - Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write.
There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end.
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages.
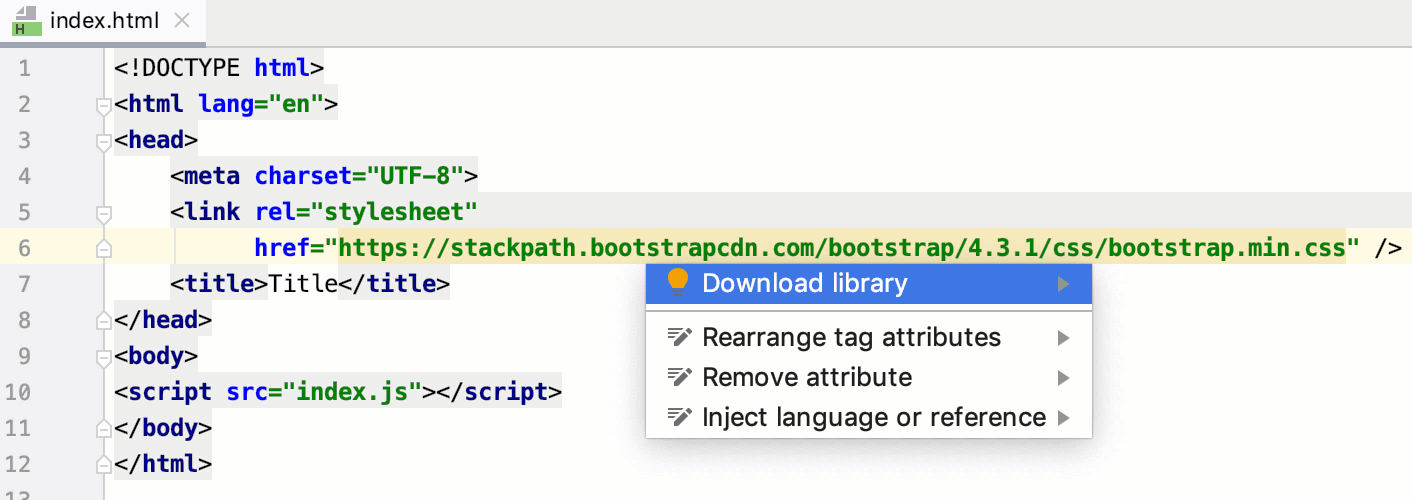
Style Sheets IntelliJ IDEA Documentation
Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how.
Chapter 5 Styles and CSS Web Authoring
Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Learn how.
Add Style Sheets to InDesign YouTube
Declare inline, embed into the head of your document, link to an external css file, import a. There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead.
Using external style sheets — codemahal
Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead of writing our css inside the html file,.
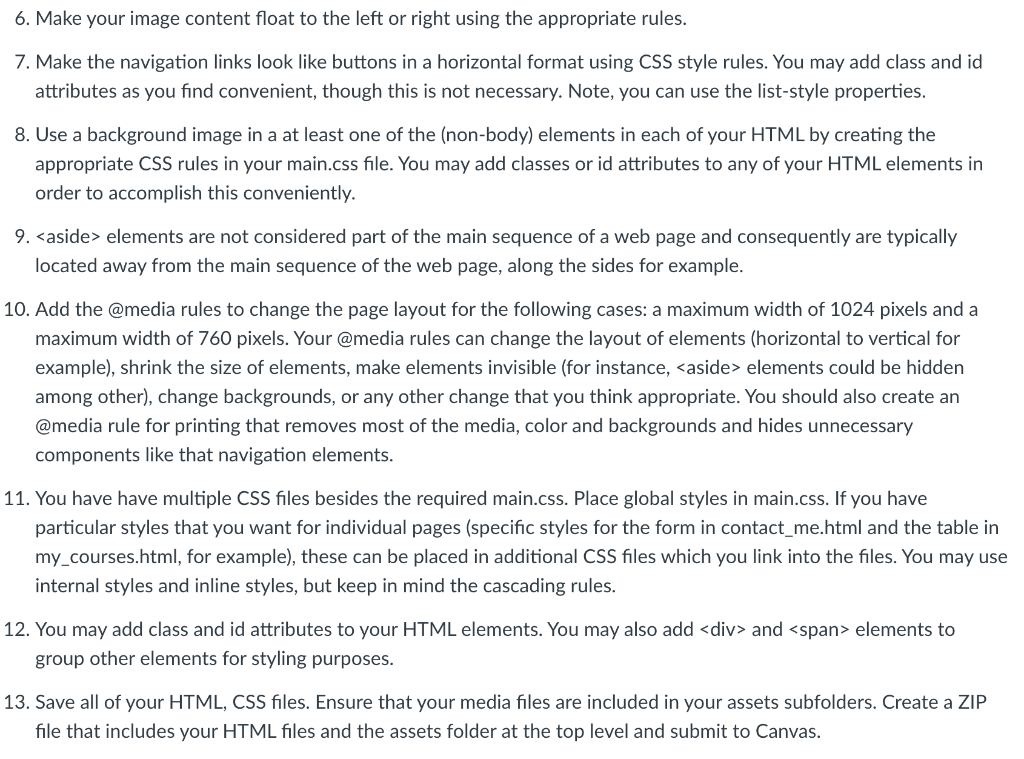
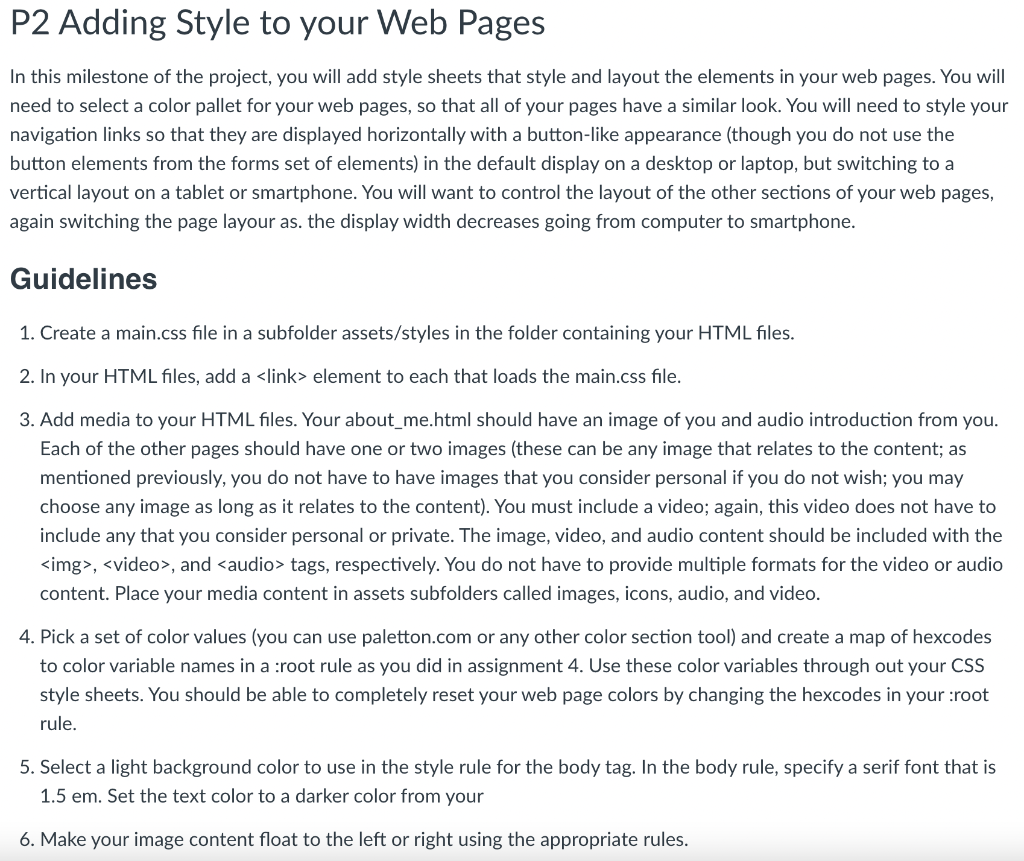
P2 Adding Style to your Web Pages In this milestone
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. Open each html file you.
P2 Adding Style to your Web Pages In this milestone
Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are.
CSS External CSS File Example Learn in 30 seconds from Microsoft
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. There are 4 ways of adding css.
Style Sheets Css Code
Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how to create a.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of.
Find Out How To Create A Style Sheet Document, Link It To The Html Page, And Write.
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages.
Declare Inline, Embed Into The Head Of Your Document, Link To An External Css File, Import A.
There are 4 ways of adding css to a webpage: