Css Short Form - Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. @include position(5) // all 4. Works like most css shorthands. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. This css border shorthand tutorial covers the basics of using the border shorthand property.
@include position(5) // all 4. Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property.
Sample code and images are provided. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) // all 4. Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise.
Css Vector SVG Icon SVG Repo
Works like most css shorthands. @include position(5) // all 4. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders.
cssmodules/docs/pseudoclassselectors.md at master · cssmodules/css
Sample code and images are provided. @include position(5) // all 4. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise.
CSS Full Form Full Form Short Form
Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing.
ABCs of CSS That HTML Blog
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. Works like most css shorthands. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders.
𝐂𝐒𝐒_𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍® 𝐂𝐒𝐒 𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍 (css_pakistan) • Threads, Say more
Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the.
html How to short button value ? CSS Stack Overflow
Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5) // all 4. Sample code and images are provided. @include position(5,4) // vertical, horizontal.
CSS Fonts
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands. @include position(5) // all 4. Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and images are provided.
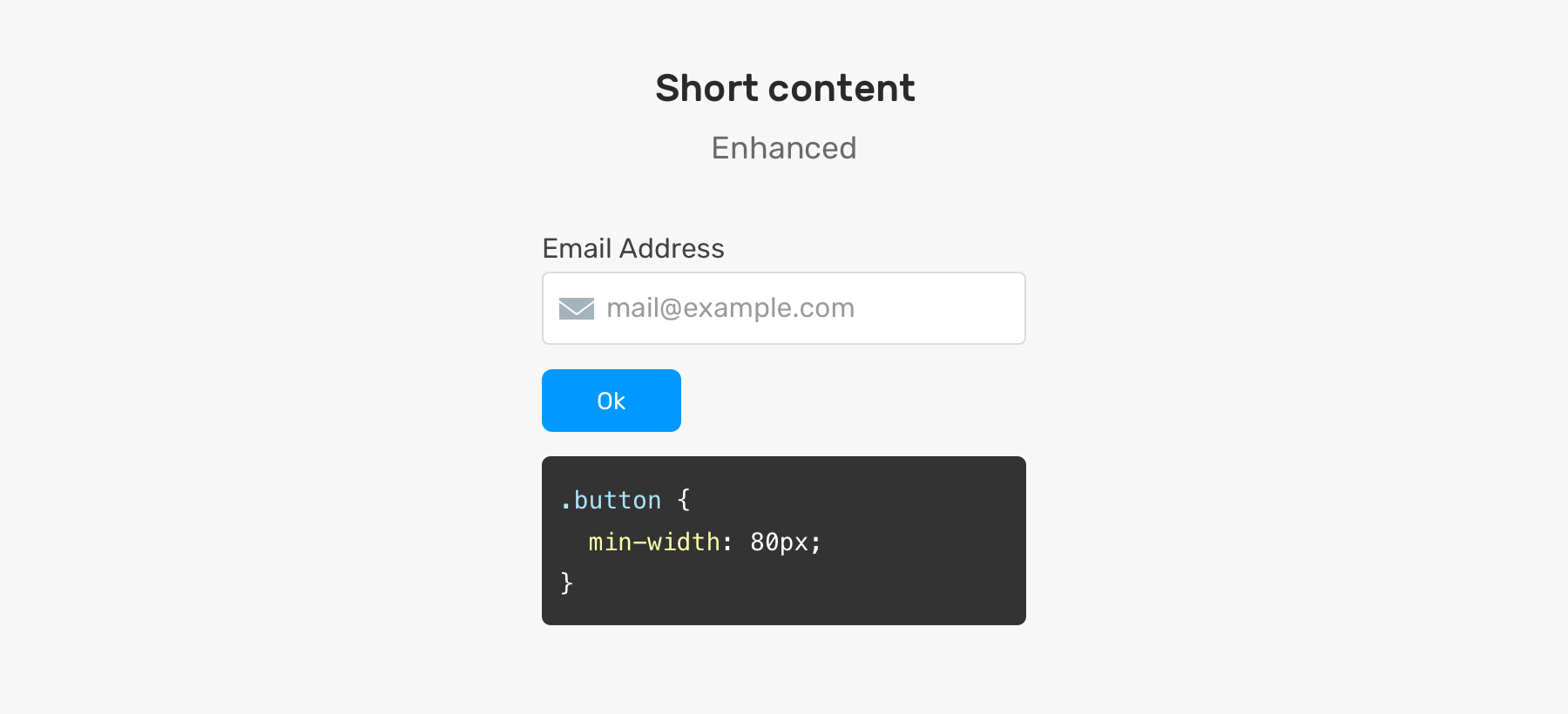
Handling Short And Long Content In CSS
Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) //.
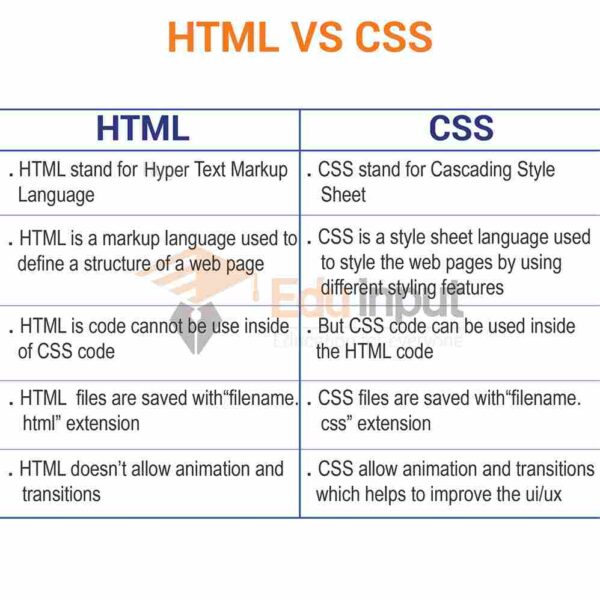
Difference between HTML and CSS
Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the.
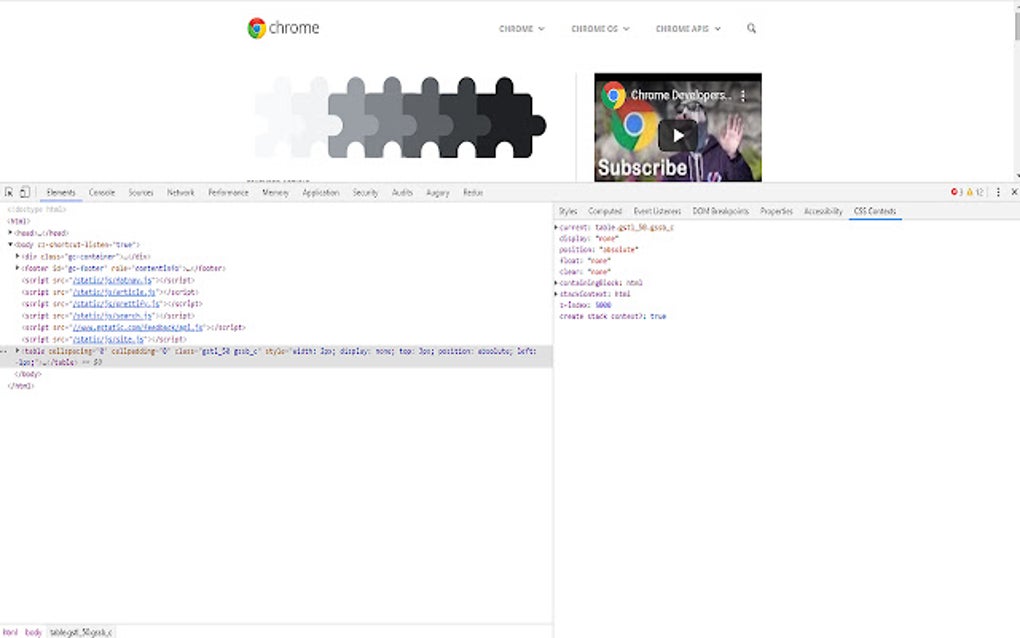
CSS Context for Google Chrome Extension Download
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. @include position(5) // all 4. Works like most css shorthands.
Css Shorthand Makes It Even Easier For You To Apply Style To Your Markup, And Makes Your Css Code More Concise.
This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders.
Works Like Most Css Shorthands.
@include position(5) // all 4.