Semantic Html Cheat Sheet - Semantic element clearly describes its meaning to both the browser and the developer. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. This cheatsheet provides definitions, examples and. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website?
Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Semantic element clearly describes its meaning to both the browser and the developer. This cheatsheet provides definitions, examples and. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. Learn how to use semantic html elements to create meaningful and accessible web pages. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should.
Semantic element clearly describes its meaning to both the browser and the developer. This cheatsheet provides definitions, examples and. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages.
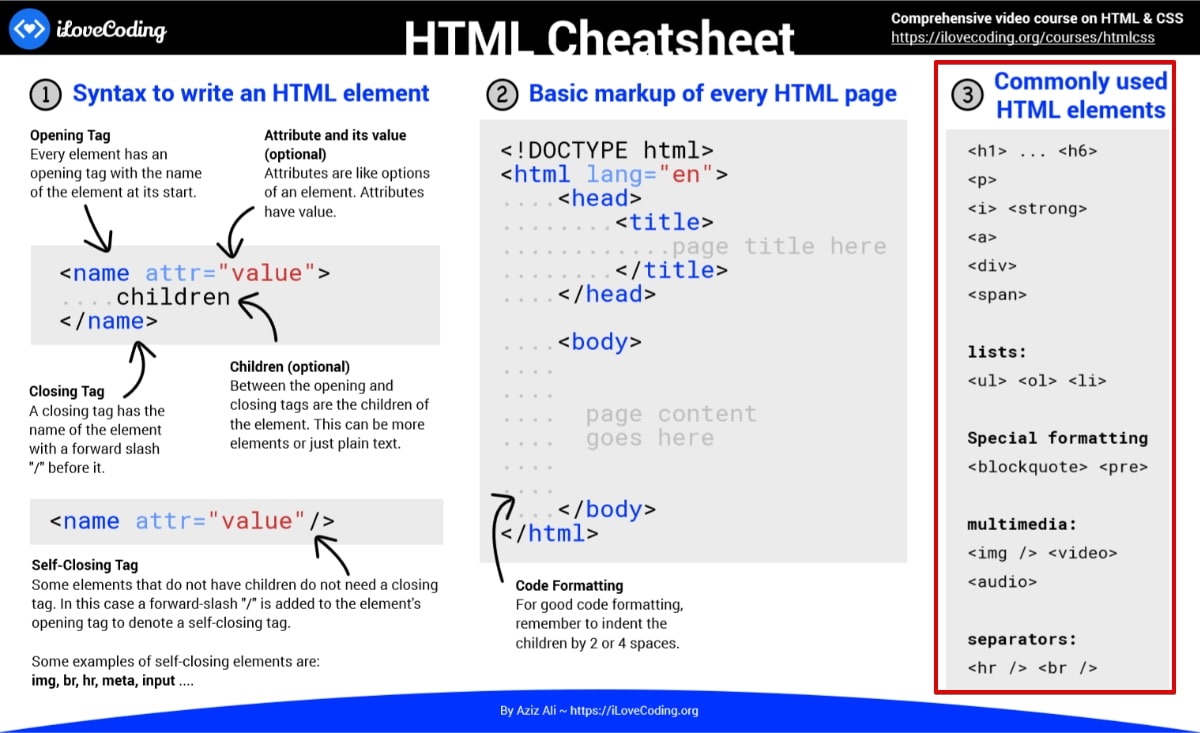
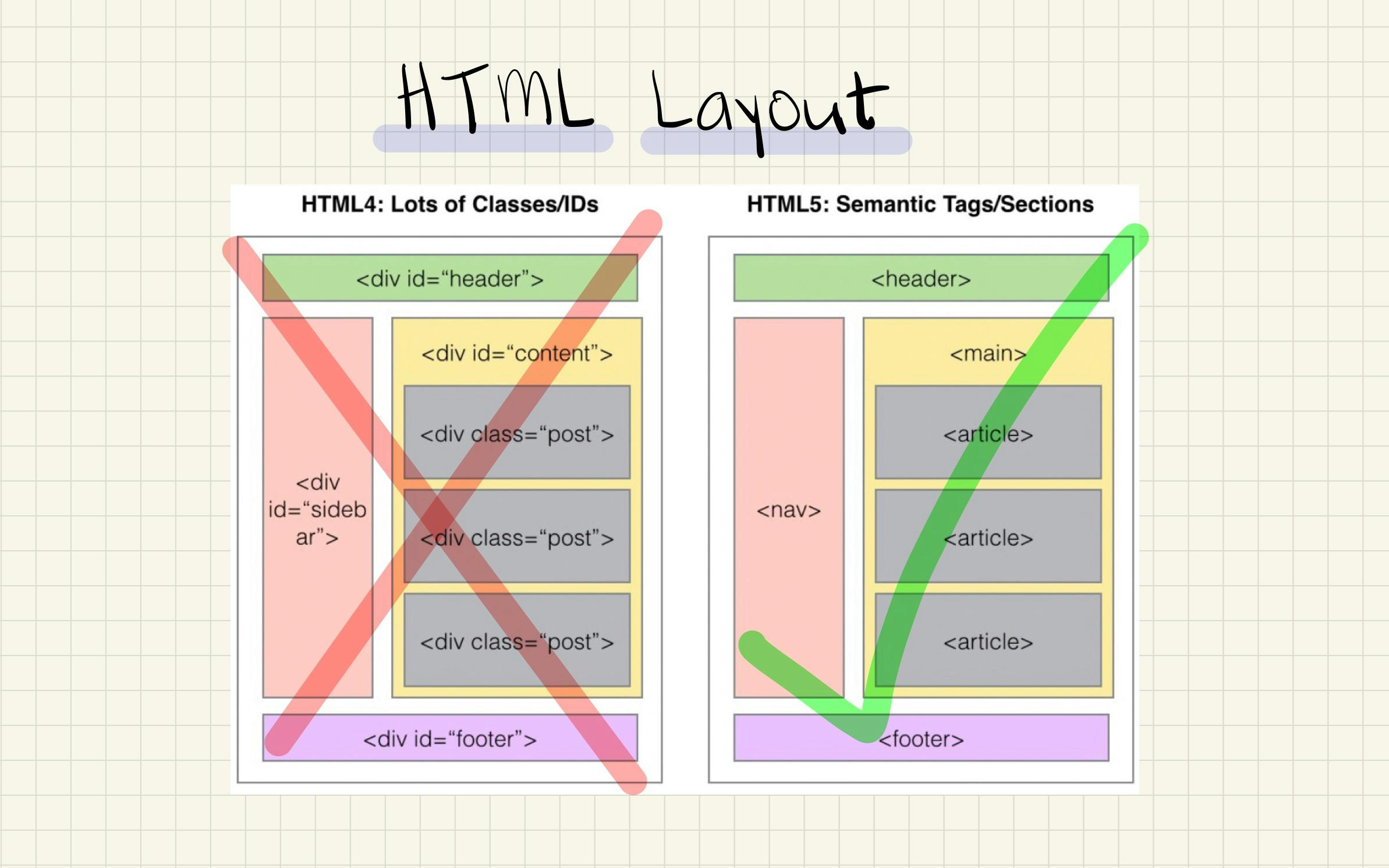
List Of New Tags In Html5
That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the.
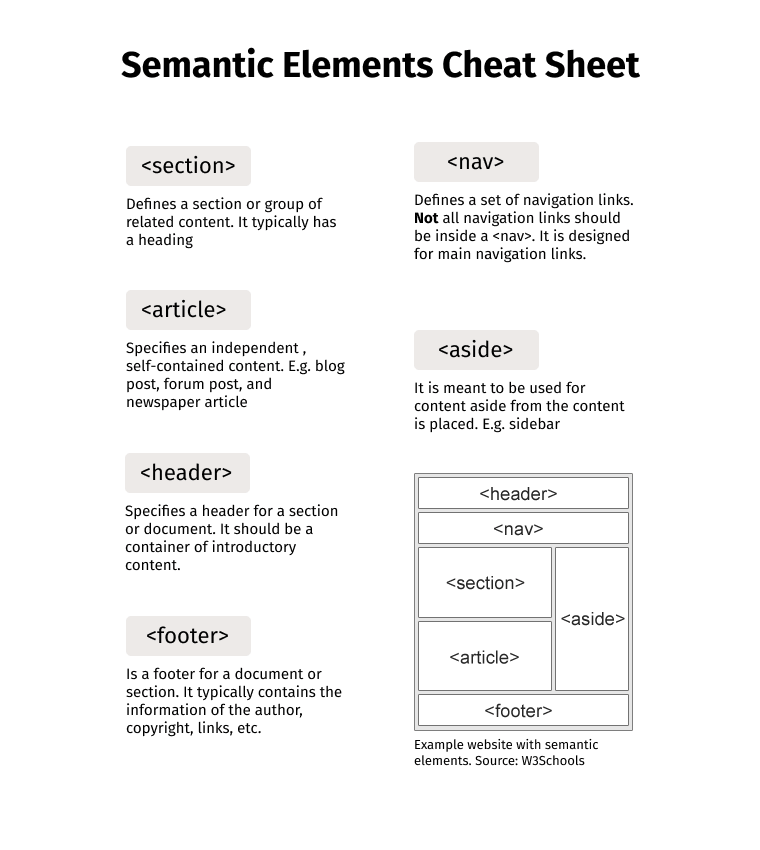
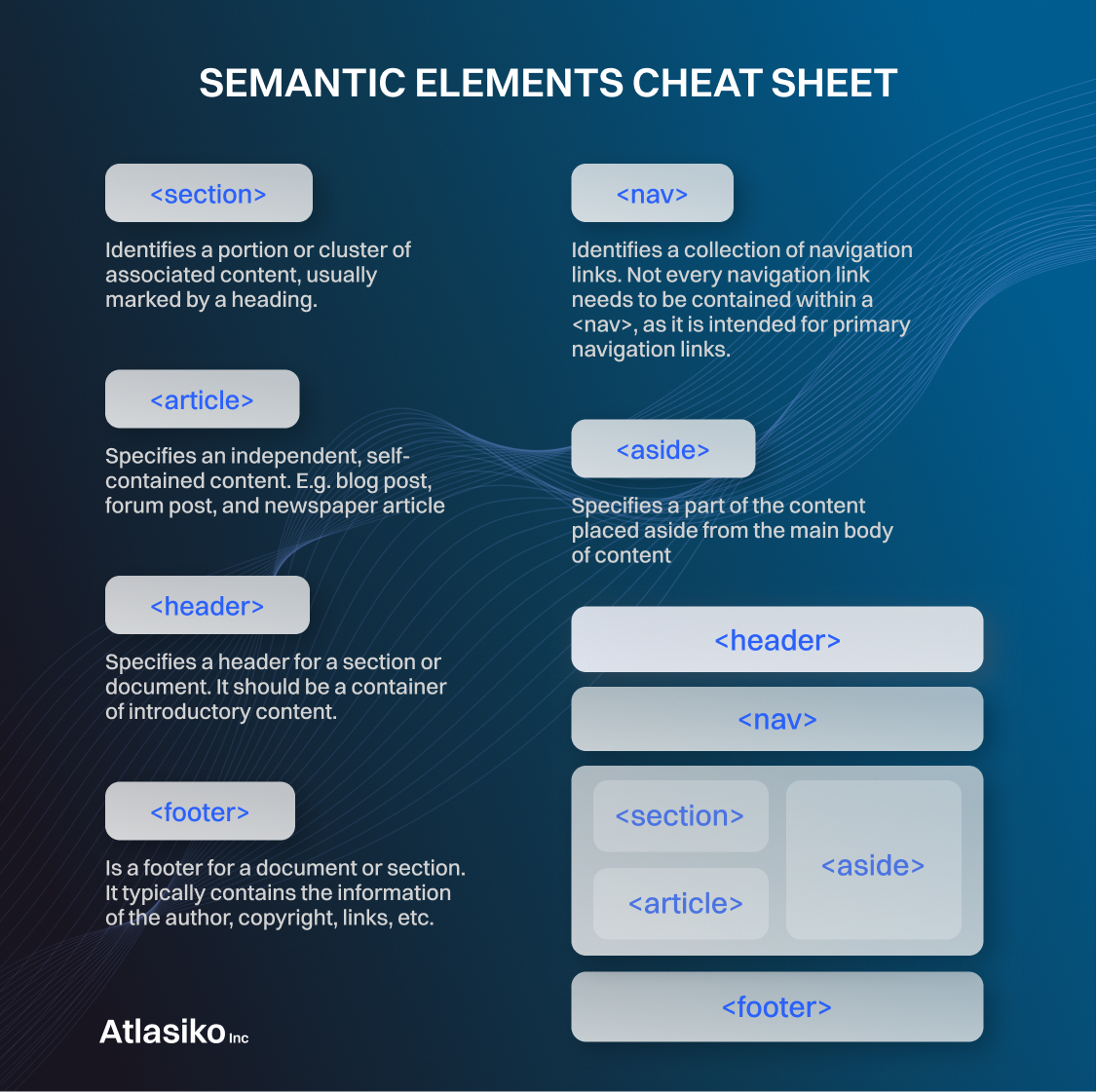
Semantic HTML Cheat Sheet
This cheatsheet provides definitions, examples and. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. Semantic html introduces elements that can tell developers exactly what the element.
Html Cheat Sheet With Examples at Paul Pineda blog
That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the.
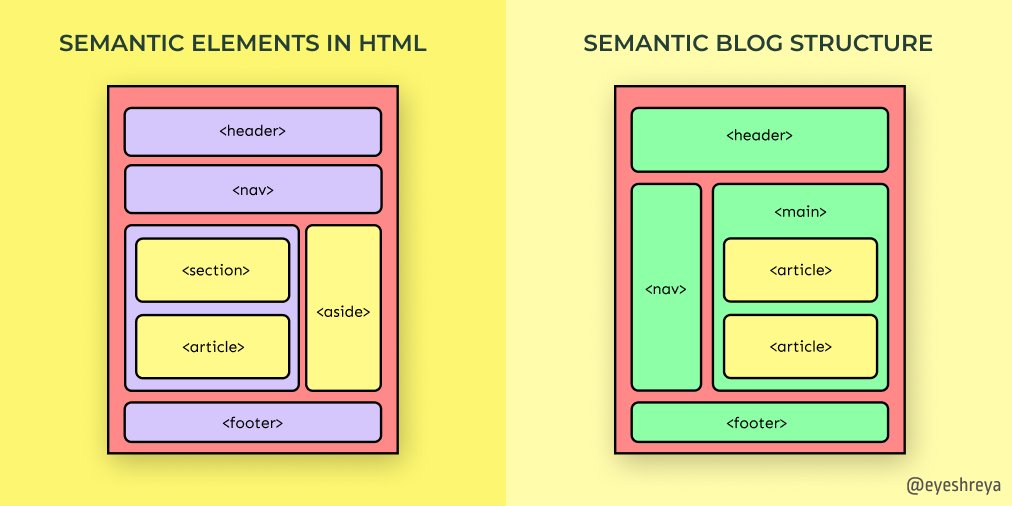
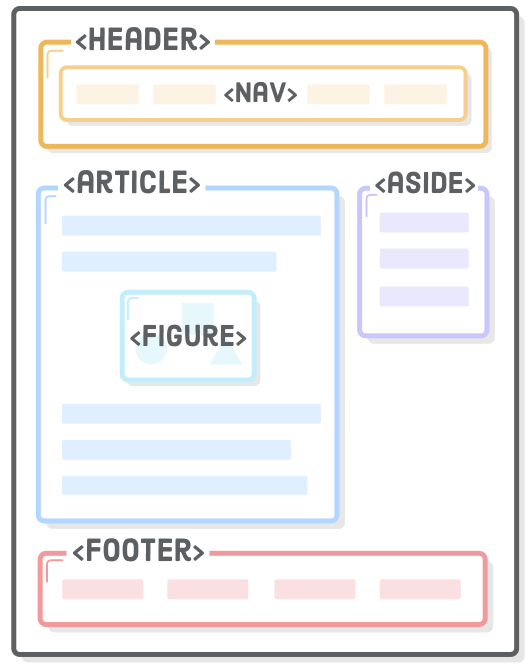
Semantic Elements in HTML
Semantic element clearly describes its meaning to both the browser and the developer. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages. Want a quick review with just a list of all the cheat.
Semantic HTML. What, Why, and How
Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages. Want a.
Semantic Elements in HTML 2023 Improve Web Development
Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Learn how to use semantic html elements to create meaningful and accessible web pages. That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. With semantic html we were introduced.
Semantic HTML What It Is and How to Use It Correctly
Learn how to use semantic html elements to create meaningful and accessible web pages. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Semantic element clearly describes its meaning to both the browser and the developer. Semantic html introduces elements that can tell developers exactly what the element.
Semantic HTML Cheat Sheet
With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Semantic element clearly describes its meaning to both the browser and the developer. Learn how to use semantic html elements to create meaningful and accessible web pages. This cheatsheet provides definitions, examples and. With semantic html we were introduced.
What is Semantic HTML? 🤨
With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Learn how to use semantic html elements to create meaningful and accessible web pages. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. Semantic element.
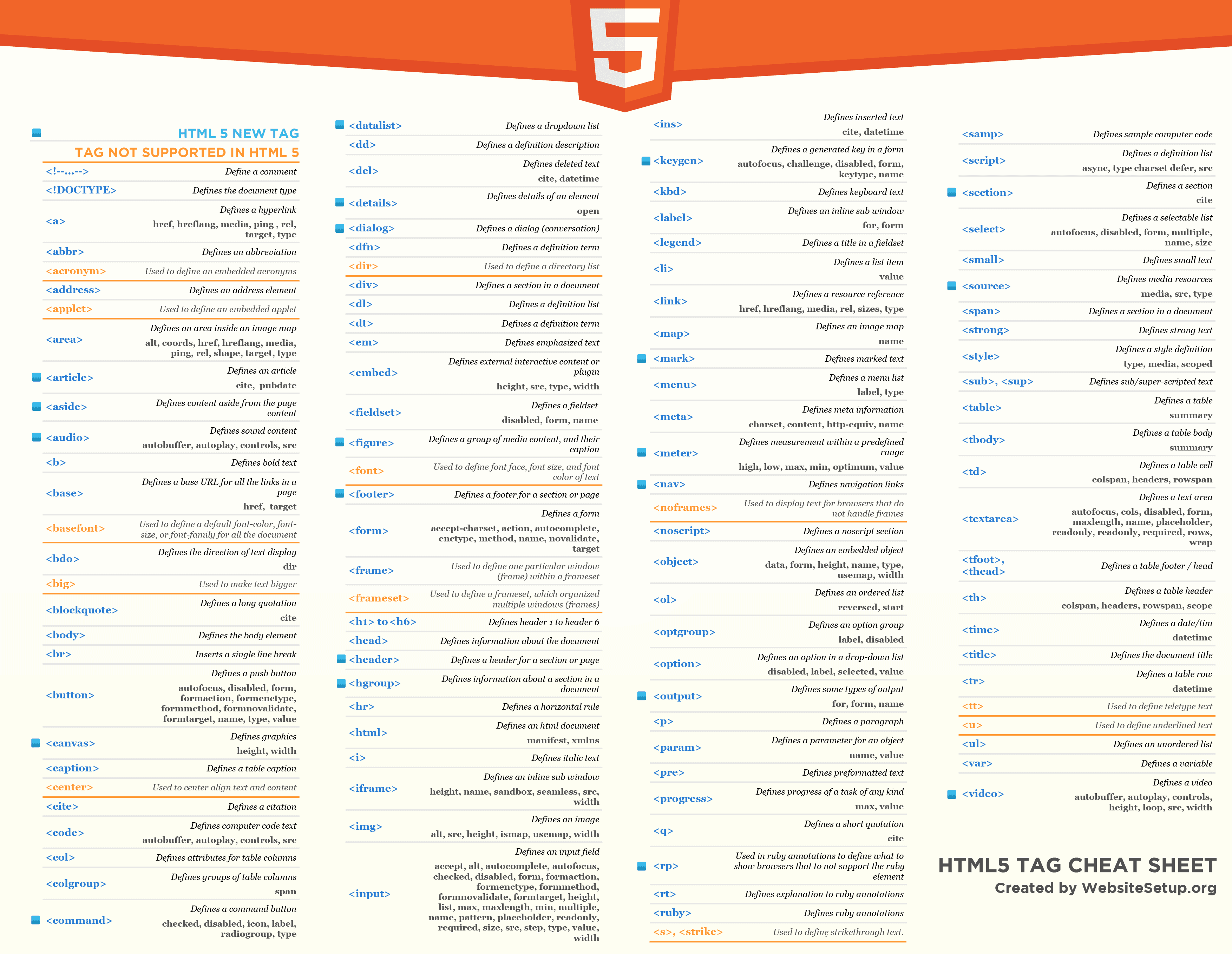
HTML Cheat Sheet (Updated With New HTML5 Tags) WebsiteSetup
With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should. Want a quick review with just a list of all the cheat sheets, checklists & flowcharts on the website? Learn how to use semantic html elements to create meaningful and accessible web pages. That's the whole purpose of the.
Want A Quick Review With Just A List Of All The Cheat Sheets, Checklists & Flowcharts On The Website?
Semantic element clearly describes its meaning to both the browser and the developer. Learn how to use semantic html elements to create meaningful and accessible web pages. Semantic html introduces elements that can tell developers exactly what the element does or where it’s placed based on the name of that. This cheatsheet provides definitions, examples and.
With Semantic Html We Were Introduced To Elements That Tell Developers And Browsers Exactly What It Does And What Content Should.
That's the whole purpose of the cheat sheet, to give you some quick accurate ready to use code snippets for common. With semantic html we were introduced to elements that tell developers and browsers exactly what it does and what content should.